No-fishing.net是一个由“海洋守护者组织”发起的一项活动,该活动目的是为了让公众关注海洋中的渔网所带来的不可挽回的危害。通过一个实验性的网站将这个重要的故事栩栩如生的讲述出来,同时用户也能够在接受教育的同时捐助“海洋守护者组织”
创作背景
我们准备建立起一个互动网站,向用户展示海洋守护者组织做过积极工作的船队。这个网站是一个更加宏大计划的一部分,这个计划包括了一个社交电影和在线活动。
为了将这个故事用数字化的形式表现出来,我们实际上要邀请用户飞跃整个大洋并探索每个船队来去找出背后的故事和历史。我们通过弹出数据来呈现实时信息,借以说明海洋的困境。
能够创建一个技术来可视化呈现捐赠来的影响是非常重要的。每一笔捐赠所去除掉的渔网的数量将会被可视化的展示出来。
项目初期
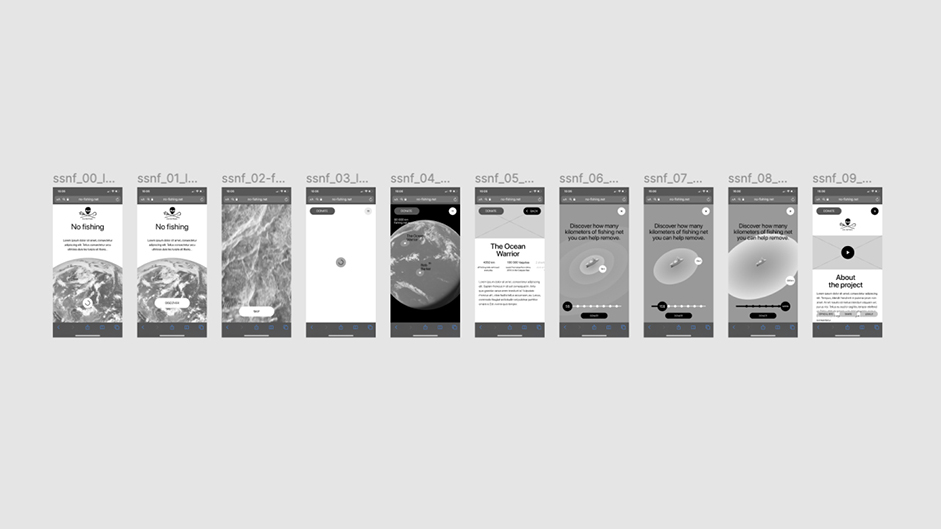
No Fishing是一个无偿项目,我们的团队同意在工作和工作外的时间里来协作完成。我们组建了一个小团队来去降低生产成本并优化协作效率。开始,我们将概念设计缩小范围到三个方案:金方案、银方案、铜方案。

时间线和成本
这个过程让我们能够评估不同特性,并对核心元素是否能使故事线连贯有了更好地认识。我们比较了每个方案来去判断哪些才是最适合我们故事线的。我们决定采用铜方案。虽然是这样,但我们仍然尝试改进不同地方的细节来去让用户体验更能被人接受。

地球
在这个时候,我们意识到我们需要创建一个3D地球来让用户探索海洋守护者的船队并让渔网的影响能够被可视化的呈现出来。设计师Louis Ansa开始制作情绪板并通过一些草图来和William Mapan、Arnaud Pinot两位主工程师沟通。

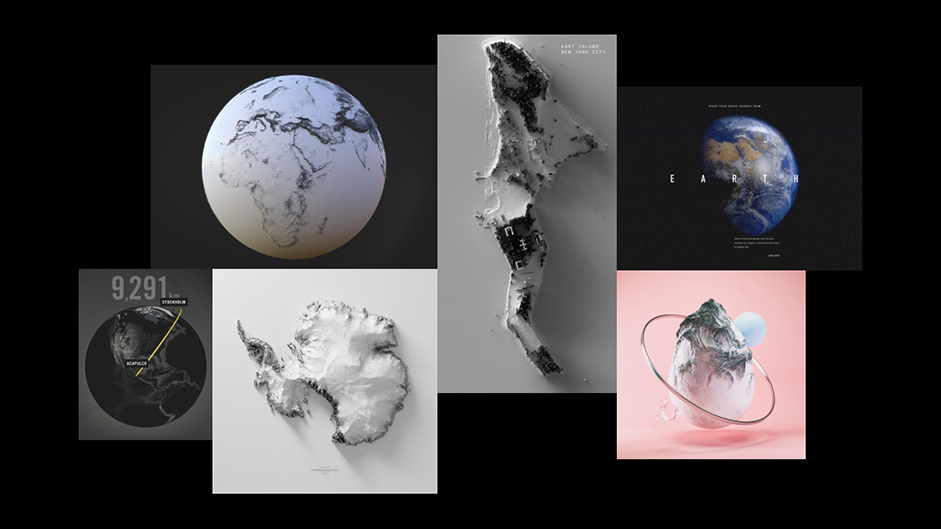
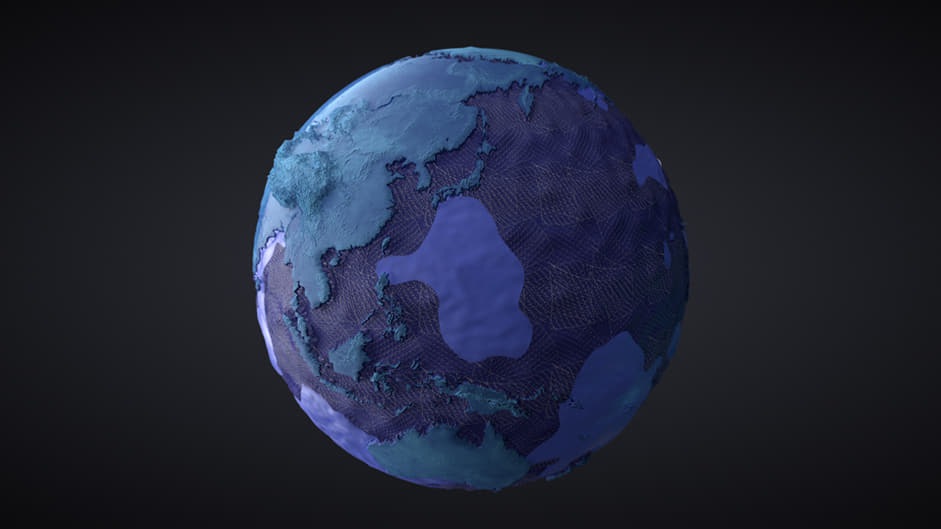
我们迅速进入了3D设计部分来确定地球的艺术设计方向。在这个3D设计部分我们前后不断调整才找到了最合适的风格。因为时间的限制,创建一个写实的地球是不现实的。我们需要找到一个时间成本更低的解决方法,同时它还要能够符合主题的整体风格。

Louis 提出了一个概念,她提出让海洋中被污染的部分用渔网来覆盖。通过这种方式,我们可以把被“海洋保护者”清洁过的部分在地球上展示出来。

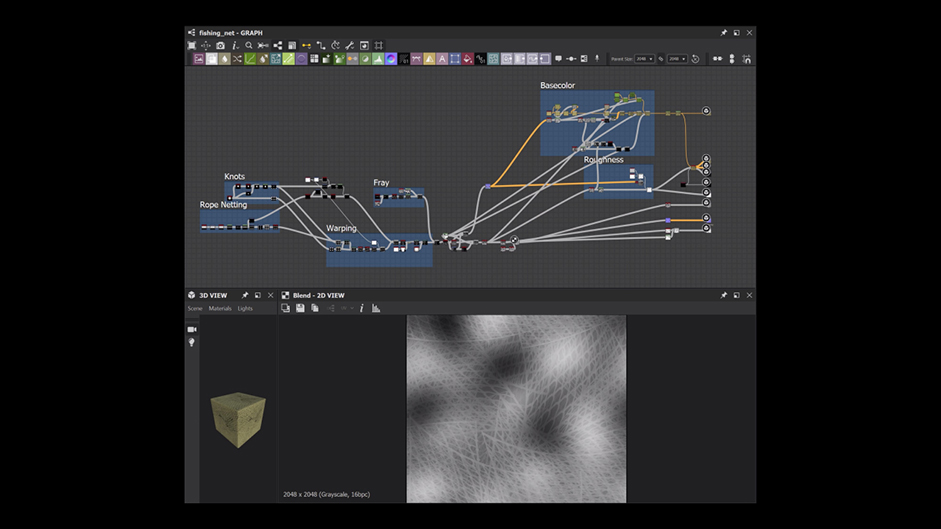
为了铺设渔网的肌理,我们笨拙地使用了Substance Designer。这是一个微妙的过程,因为我们对这个软件根本不熟系。谢天谢地的是我们最终得到了我们想要的效果并把文件控制到非常小。

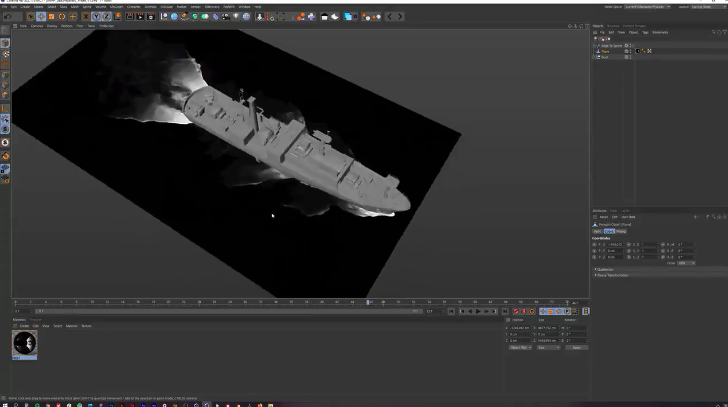
我们同样使用了Blender系统来去模拟海洋中的干净区域。通过一个幻灯,我们可以看到地球再渲染中的进程。
设计
现在3D开发的部分已经有了足够的素材来启动了,我们开始聚焦于在Figma中展开设计。我们发现了一个有趣的字体——Monarch。这个字体看起来非常符合我们的需求!一些字母看起来像是渔网的钩子!整体风格非常的锋利而优雅。

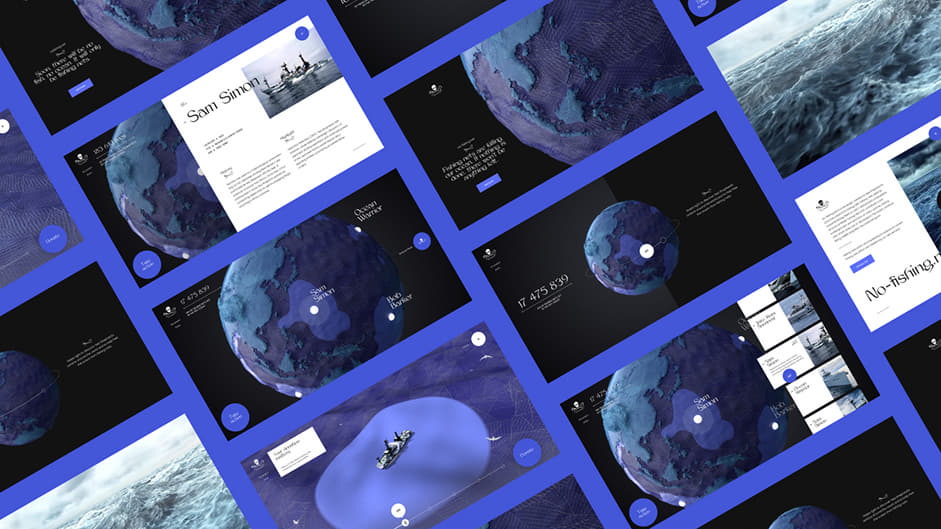
紧接着,我们同时设计了桌面端和移动端的不同版式页面。通过这样做,我们确保了两种版本的一致性。界面使用了很多3D效果来呈现可拖拽式光标、热区以及船名,同又看起来整洁而直观。

因为设计部分完成情况不错,我们同时始制作了一款动态UI组件。这样我们就可以改进产品设计的工作流并优化设计和开发的沟通流。我们没有把每个元素都动态化,而是选择了关键交互组件,并专注用一个智能而有效的方式来分散调整。

用户体验
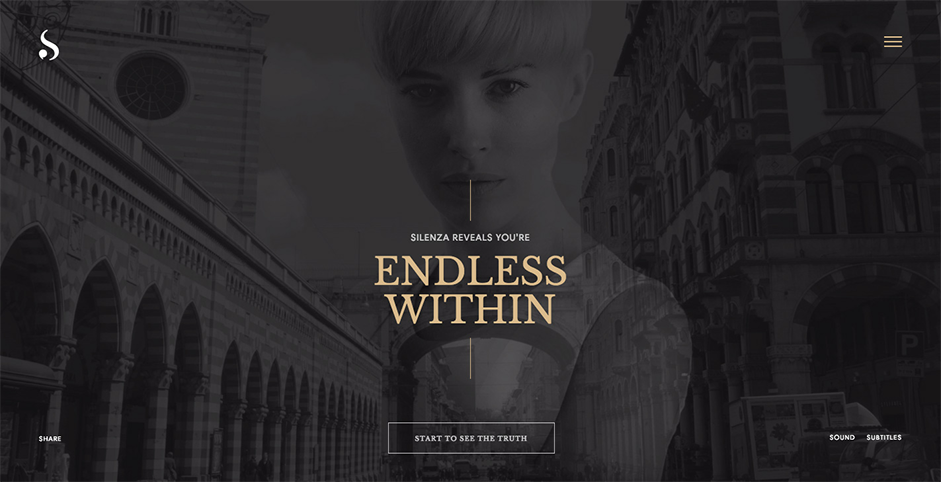
在加载页面后,介绍短片由Paul Walker(海洋守护者创始人)讲述捕鱼对地球带来的影响。当影片结束后,关键信息出现在3D的地球模型上,然后一个环形组件引导用户去拖拽来发现更多信息。
主视角展示了地球和海洋守护者的船舰。用户可以放大或缩小,旋转地球和滚动每一只船。我们还增加了一个二级导航让用户浏览不同的船舰。每一艘船舰都有一个自己的页面,提供船舰的信息,包括船龄和代表性活动。
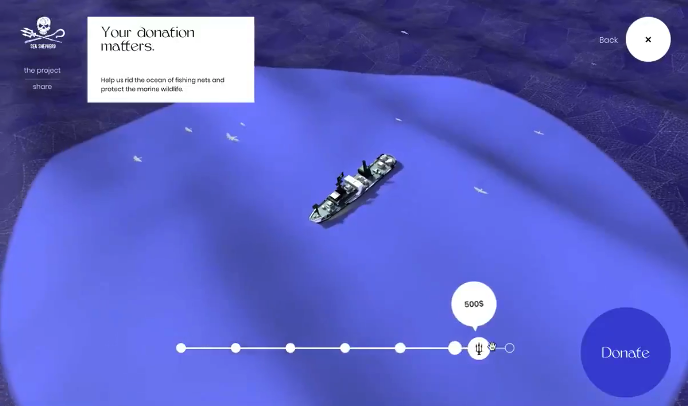
接下来的一个大挑战是让捐赠板块落地。我们想要用故事的力量并想帮助用户可视化其捐赠所带来的影响。捐赠视角展示了一艘在海上的海洋守护者船舰以及一个捐赠金额的滑条。当用户滑动滑条时,捐赠数额就会改变同时伴随着3d视角的改变。船的周围是一片干净的海洋区域,示意用户的捐赠将会影响着海洋守护者的行动。当光标移动时,圆环也会跟着扩大。这种机制让用户能够带入其中,了解他的捐赠实际上会带来什么:帮助清理海洋。

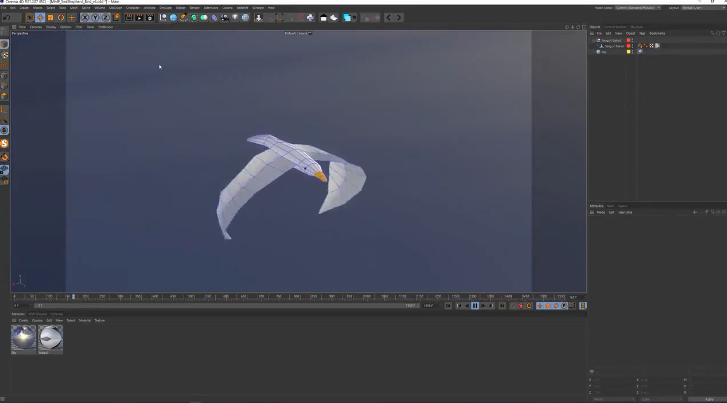
我们倾注了很多心血在捐赠视图的设计中。我们添加了一些海鸥来,让它看起来尽可能逼真。

之后我们又添加了一些海浪在船的底部来增添细节,让用户知道船在向前航行。

我们对最终的结果非常满意。在这点上,我们对能让这些细节在项目中呈现出来感到非常兴奋。不幸的是,时间的限制使我们被迫去掉了一些动画,而去选择一些更重要的元素。但是我们对最终的结果依然非常满意。
本文翻译自https://www.awwwards.com/sea-shepherd-no-fishing-net-by-makemepulse-wins-site-of-the-month-january-2021.html