随着全球互联网的不断发展,用户对页面的视觉呈现要求变得越来越高。高校的官网早已不再是传统的信息发布平台,而是变成了高校对外形象展示的窗口和品牌价值集中呈现的舞台。近年来,各国的名校不断更新迭代自己的官方网站,通过各种交互设计和视觉语言强化品牌特性,吸引访客关注。本文将通过分析一些优秀的设计案例,分享我们观察到的一些高校官网设计趋势。
我们从视频呈现、交互动效、色彩布局、侧边栏设计及栏目精简这五个维度,来分析总结高校网站设计的趋势,在高校网站设计中,大家进行新的设计和改进设计时,加以对设计趋势的了解,为未来的高校网站设计增光添彩。
ffffff
一.视频呈现
1.约翰·霍普金斯大学
约翰·霍普金斯大学的网站设计十分大胆,运用多种色块、大字体及交互设计等设计手法,使得整个网站十分具有冲击力。其中值得一提的是它的首屏设计,运用视频剪辑,能够快速呈现丰富的校园文化,这样的设计方式不仅解决了如今访客注意力集中时间短的现状,而且有力的保证了访客的参与度。整个视频的循环速度很快,能够更好的促进用户和网站的交互。

1
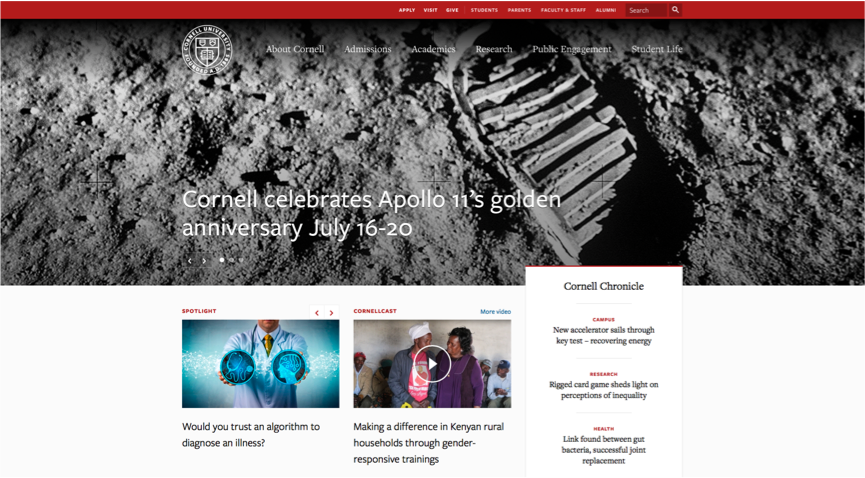
2.康奈尔大学
康奈尔大学的视频呈现巧妙的运用在首页的底部,视频内容采用校园风景,采用俯视的视角与创始人的办学理念相结合,能够使两者相互作用,相互促进。

1
二.交互动效
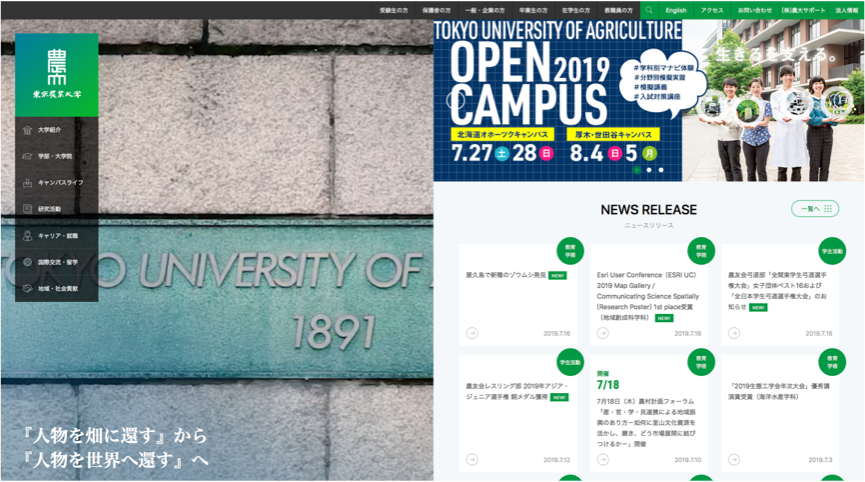
1.东京农业大学
东京农业大学的整个网站设计中几乎每个元素都会有交互的效果,让访客鼠标移动中处处有惊喜,交互效果流畅自然,让网站带来生动、活跃的视觉感受。另外,通过交互操作让学校的信息展示张弛有度,让学校原本密集的内容拥有了呼吸感及趣味性。

1
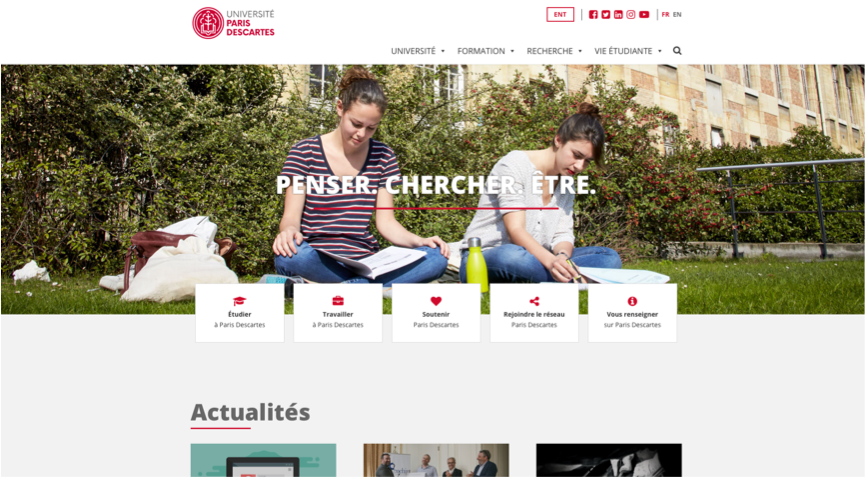
2.巴黎第五大学
巴黎第五大学不同的栏目根据属性采用不同的出场方式,这样的设计能够使不同的栏目更具其特色。另外,网站的交互操作中有卡片大小的变化、边框的粗细及颜色变化、图片蒙版的变化、按钮的正负型变化、数据呈现及图层的错落呈现产生的视觉差变化等等,不同栏目的交互操作也有区分,细微的交互操作能够让访客带来不同的浏览体验。

1
三.色彩布局
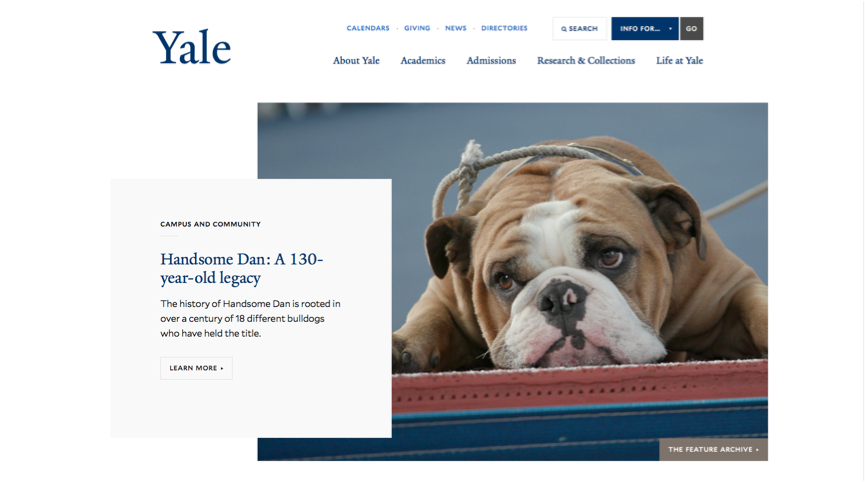
1.耶鲁大学
耶鲁大学的网页设计在元素不多的情况下,采用有色彩的卡片与图片的叠加,很简单就可以让页面有了活跃的气氛,前后对比也清晰直观,这样的设计布局及色彩运用就可以达到增加参差的作用,打破网站统一的秩序,让页面更加自然,提升质感。

ffffff
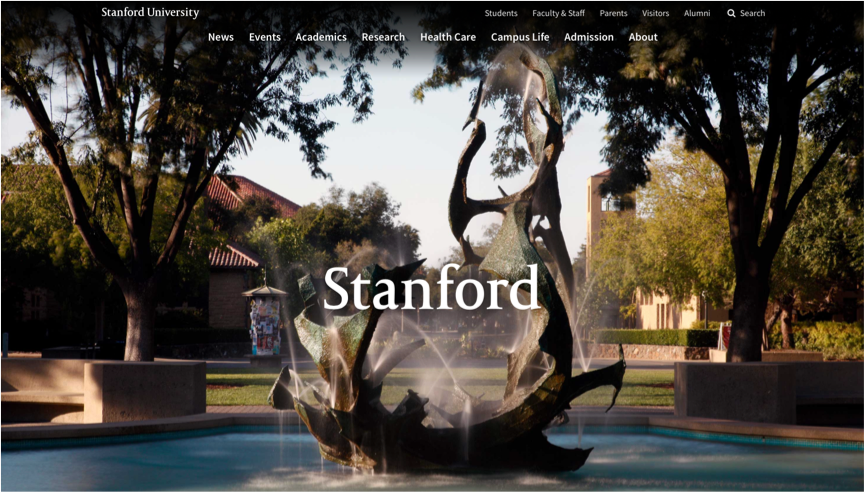
2.斯坦福大学
斯坦福布局简洁稳重,主色调为暗红色,以亮红色、赭石色及淡黄色辅助,色彩之间相辅相成,高饱和色调的搭配让简洁的布局也充满了看点。斯坦福大学采用栅格系统进行布局设计,使得网站在不同设备下都能够呈现出舒适的页面。

ffffff
四.侧边栏设计
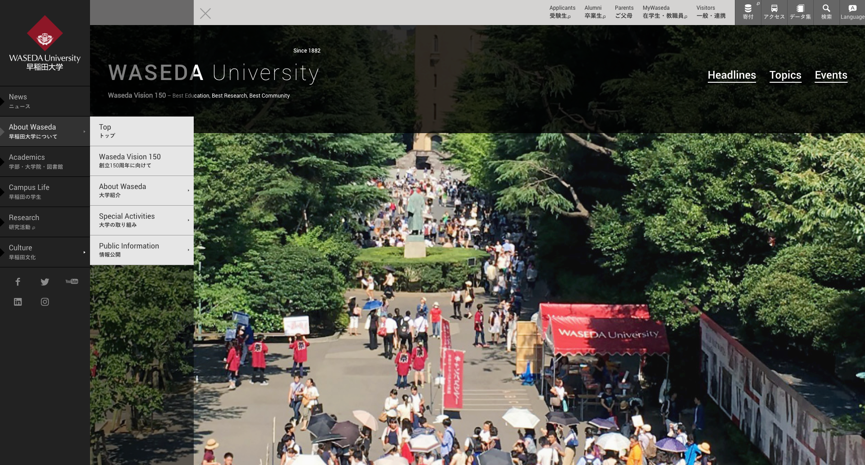
1.早稻田大学
移动端的使用频率逐渐大于PC端后,不少网页开始在网站中加入了侧边栏的设计,这样设计的好处是能够方便交互,能够统一移动端与PC端之间的体验和交互。在侧边栏中,图标、功能性按钮都可以加入其中,这样让也页面减少承载量,让页面更加轻量级。这样的设计在细节上和体验上更加考究,小巧的布局和信息量的控制使它一目了然,另外能够为主要的页面留下足够的空间和焦点,又确保了导航本身的功能性。

ffffff
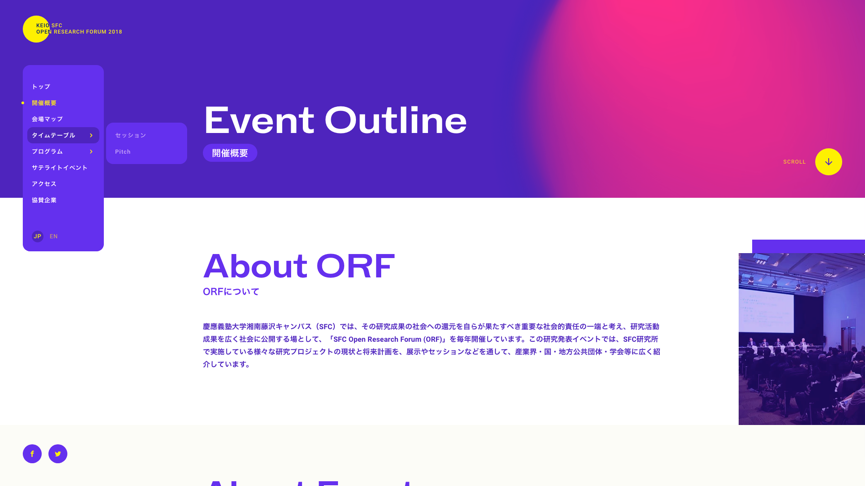
2.庆英义塾大学
庆应义塾大学的半侧边栏的形式来展示网站的导航功能性内容,以悬浮导航的设计固定在页面的左侧,不影响访客浏览主要内容,在页面滑动的同时,与导航形成一种视觉的交错感,来达到页面的视觉层次。

ffffff
五.栏目精简
1.东京大学
目前国内很多大学栏目繁杂,功能重复,产生了浏览的负担。网站的设计中,应该考虑网站的内容并摒弃空洞的内容,让学校的特色文化发挥重要作用。
通过设计裁剪网页中的累赘元素,从而突出主要内容,或者通过一种简单的排版方式去把元素之间更好地结合合成整体,也可以将内容分布在不同的页面,细说分明。
东京大学为一级标题设计了二级页面,以图文的设计方式涵盖了一级标题的所有二级内容,让访客对校园文化有了更直观的体验。


ffffff
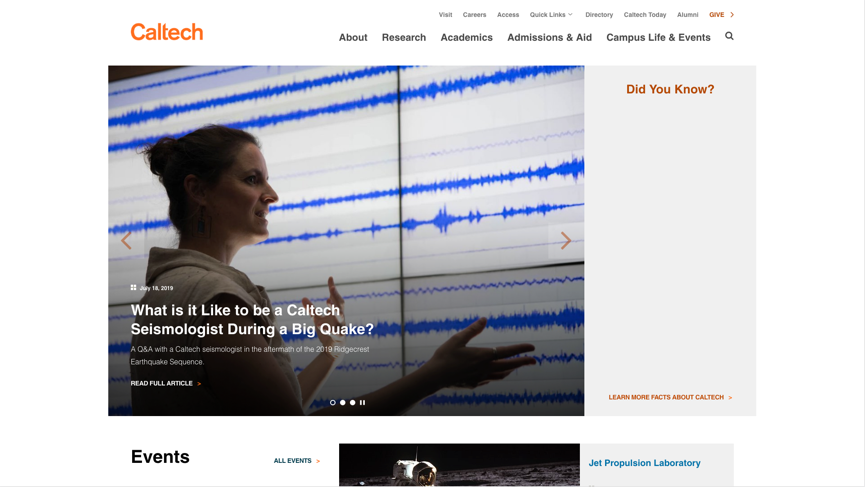
2.加州理工大学
网站设计的初期,列出优先考虑的内容,分清主次,有了适当的框架后,利用层次、排版来制造视觉的冲击,可以突出网站主要表达的内容。加州理工大学为一级标题设计了详情页面,在详情页面内放置侧导航,侧导航的设计利用文字、线条的排版辅助页面内容,简化导航设计,为内容服务。