90年代网页设计师首次在网页上使用Gif动图,惊艳众人。时至今日,扁平化设计又成为新宠。
近日,我们注意到响应式设计开始流行。越来越多的网站决定采用“移动设备友好”的设计。谷歌出台了新的排序规则,对移动设备浏览进行过优化的网站在搜索结果中的排序会上升,这也将让响应式设计更流行。
让我们看一下2016年网页设计的新趋势。
一.外观趋同
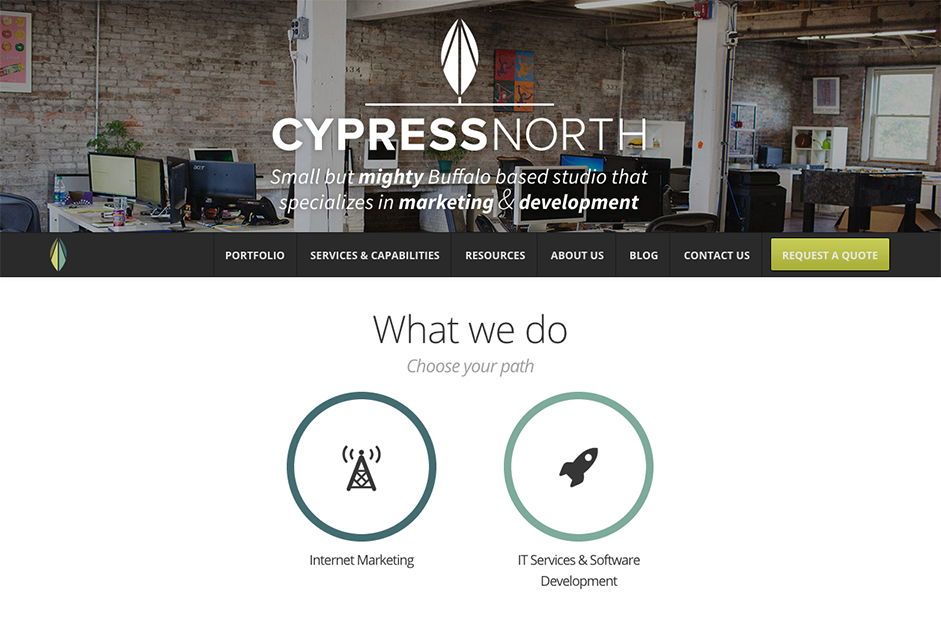
很多采用响应式设计的网站看起来都一样。但是,外观趋同并不完全是因为响应式设计。WordPress网站模板的大量使用也是原因之一。
其它作者,如Matthew Monbre,指出客户更喜欢借鉴成品网站也导致大量网站看起来大同小异。

来源:Cypress North
不过外观相似不一定是坏事。网页设计已经度过了早期拓荒的时期,很多设计风格如今已经成为定式。在UI设计上能创新的地方已经很少了。
换句话说,我们设计登录页的时候最好设计得跟别人的登录页相似,登出功能也是如此,没有必要重新发明轮子。我们做UI设计不就是为了让用户能够更轻松无脑的浏览网页吗?
以下是你应该熟悉的几个设计定式:
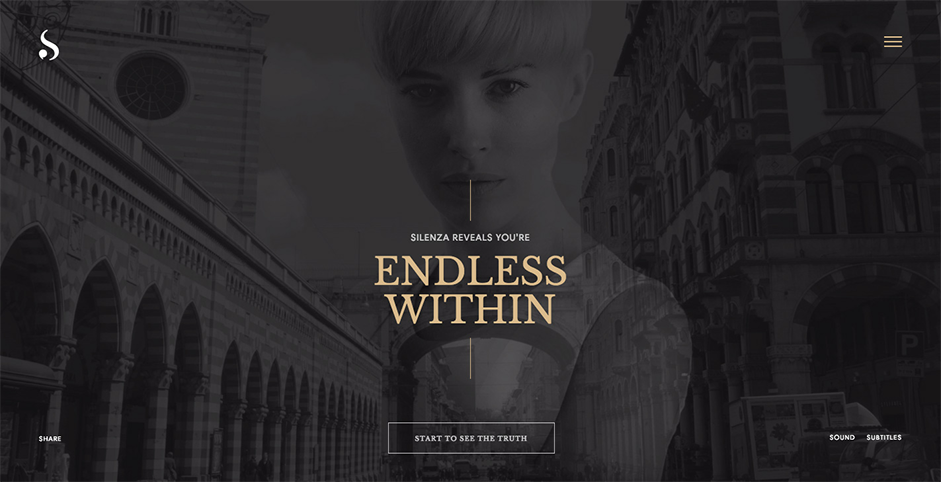
1. 汉堡菜单按钮
虽然不被一些设计师接受,汉堡按钮的使用已经足够普遍,大部分用户已经知道点击这个按钮会弹出导航栏。

来源:Silenza via awwwards
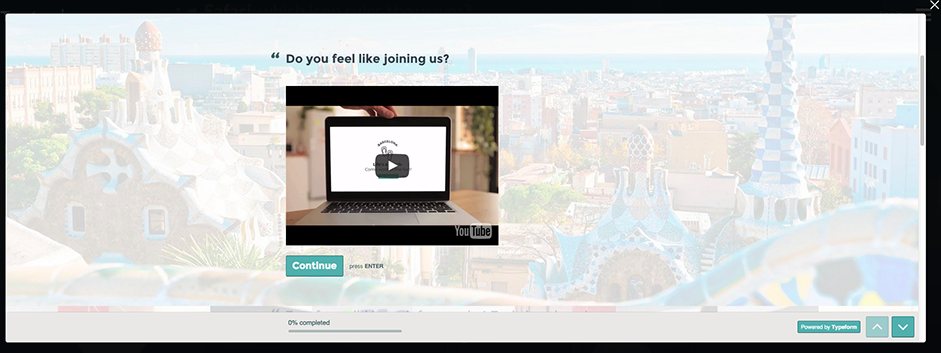
2. 用户注册
你会发现几乎所有网站的注册界面都是一样的:填用户名、邮箱、密码或者使用你的社交网站账号登录。把注册分成几步也是常见的做法,把需要填的内容切碎了,用户的心理压力就会变小,完成注册的概率就更高。

来源:Typeform
3. 无限滚屏
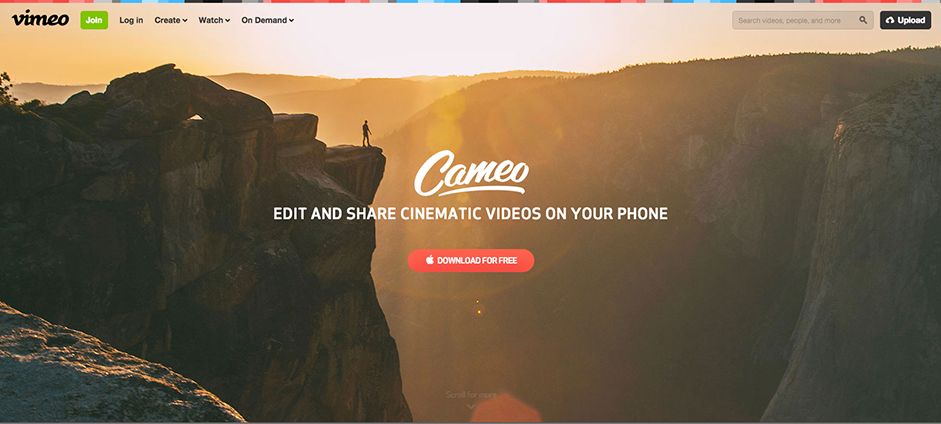
把所有重要信息做成一个超长的首页,这种设计方案越来越吃香。用户本身也已经习惯滚动屏幕浏览网页,毕竟是手机的基本操作。如果你想通过讲故事吸引用户,这种方案最合适不过。此外,还可以把长页面分屏模拟多屏的效果。

来源:Vimeo
4. 卡片式设计
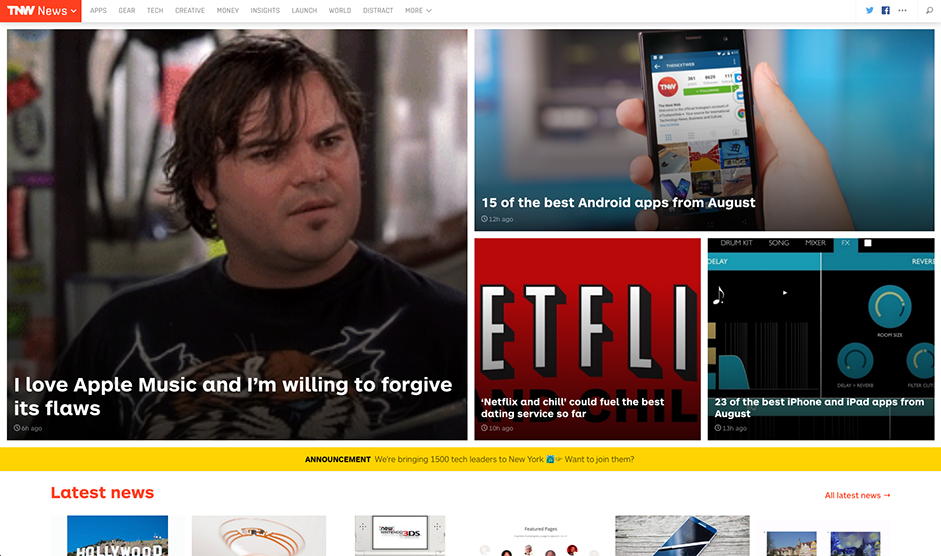
由Pinterest首创,卡片式设计已被广泛采用。卡片设计把信息分成容易消化的小卡片。每个卡片都是一个独立内容。卡片是“内容的容器”,由于是方形的所以很容易做响应式设计。

来源:TheNextWeb
5.首页大图
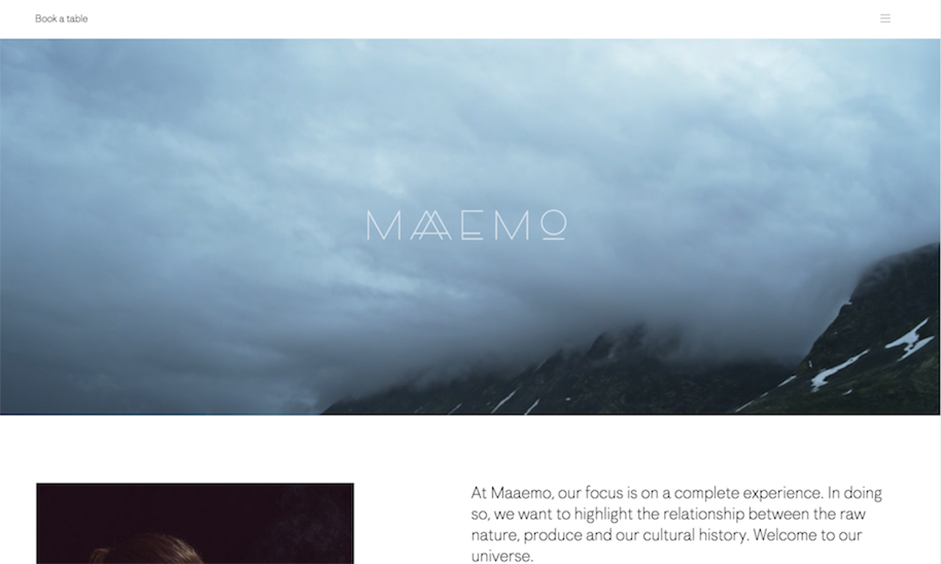
视觉是人的首要感觉。高分辨率的首页大图是最快吸引用户注意力的方法之一。由于带宽增加和压缩技术的发展,这种巨型图片加载速度也很快。常见的布局可以是这样:先是一张首页大图,接下来是一个无限滚动的长页面,其中有几个参差不齐的内容区块或者卡片式设计。

来源:Maaemo
二. 丰富的动态效果
为了增强网站的表现力,让浏览体验更具交互性与娱乐性,动画的用量日益增多。
不过也不能哪里都加动画。动态效果必须要对网站的风格或表现力有促进作用。
网页动画可以分为两类:
- 全局动态效果。对用户有较多影响的主要交互工具,如视察滚动和对话框。
- 局部动态效果。如进度条、鼠标悬浮效果。不需要与用户产生交互。
下面介绍一下7个常用的网页动画技巧。
1. 加载动画
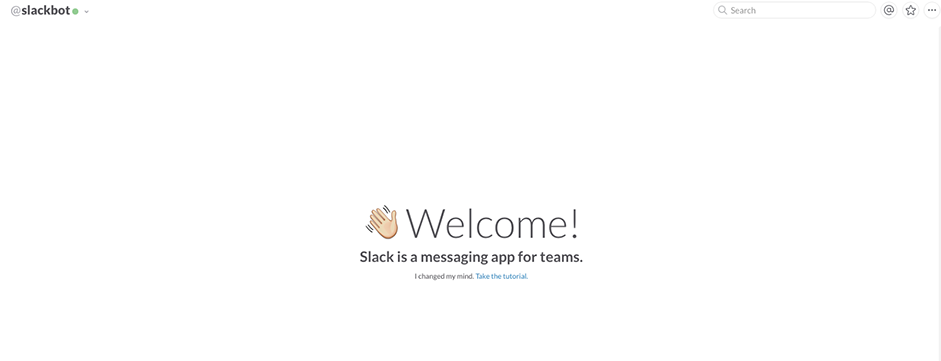
用来在页面加载的时候取乐用户,否则用户会感到很无聊。加载动画在扁平化设计网站、极简设计网站、个人简历网站和单页面网站中较常出现。

来源:Slack via Lauren Tan
动画要简洁,不需要音效,并且要与网站配色一致。
2. 导航菜单栏
隐藏的导航菜单越来越流行了,这种设计能很好地节约屏幕空间。下面这个例子里你会看到,在点击汉堡包按钮之后,菜单栏的出现方式有动态效果,就像拉开一个抽屉,而不是生硬的出现和消失。
3. 鼠标悬停动画
悬停动画让页面更直观。用户在不确定页面上某些功能的作用时,倾向于把鼠标悬浮在上面观察变化。

来源:Humaan
4. 画廊或图片展示
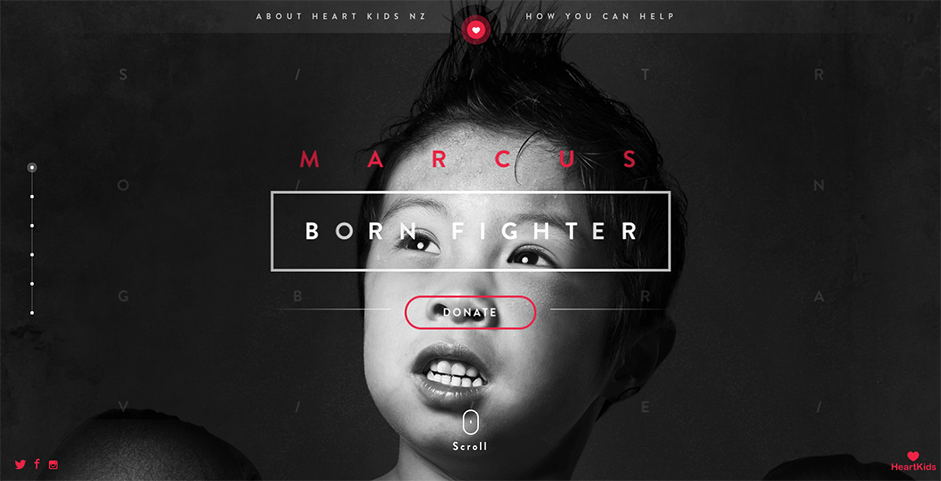
画廊或图片展示可以向用户展示多张图片,又不会让用户感觉信息过量。特别适合摄像、产品展示、个人简历等用途。

来源:Born Fighter via awwwards
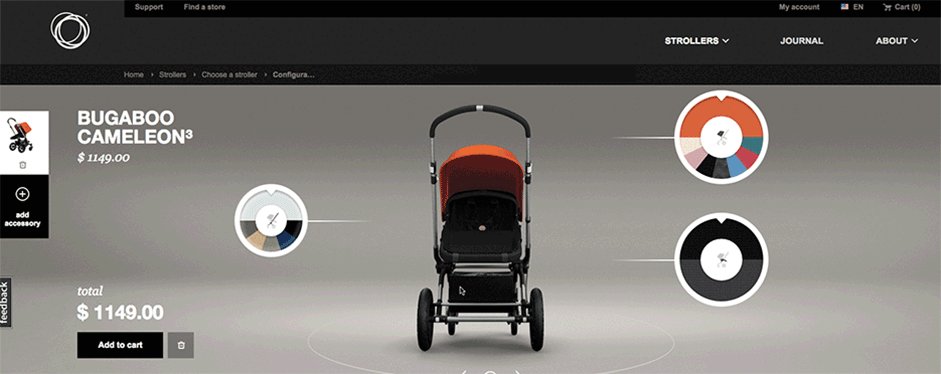
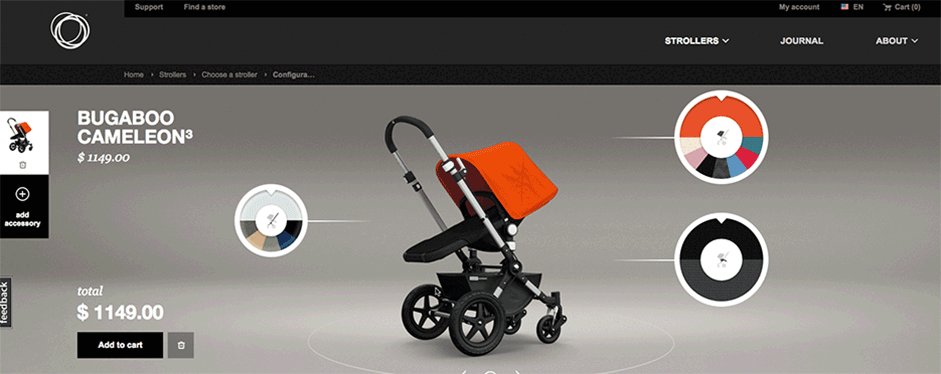
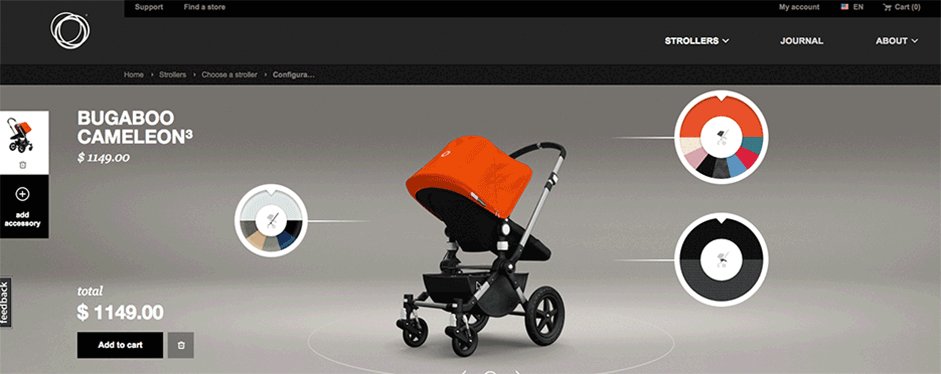
5. 循环动画
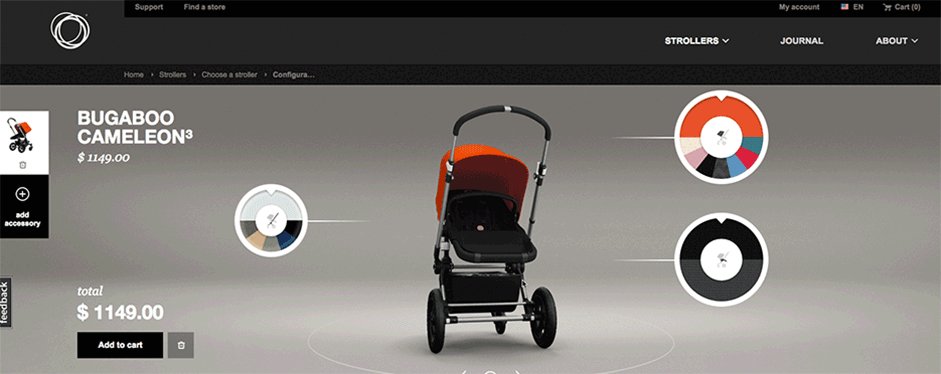
我们总是先注意运动的物体,因此可以使用一个循环运动的元素来吸引用户的注意力,建立主次关系,营造层次感。

来源:Bugaboo via awwwards
6. 滚屏
流畅的滚屏动画增强了用户的控制力,用户可以控制滚动的速度。

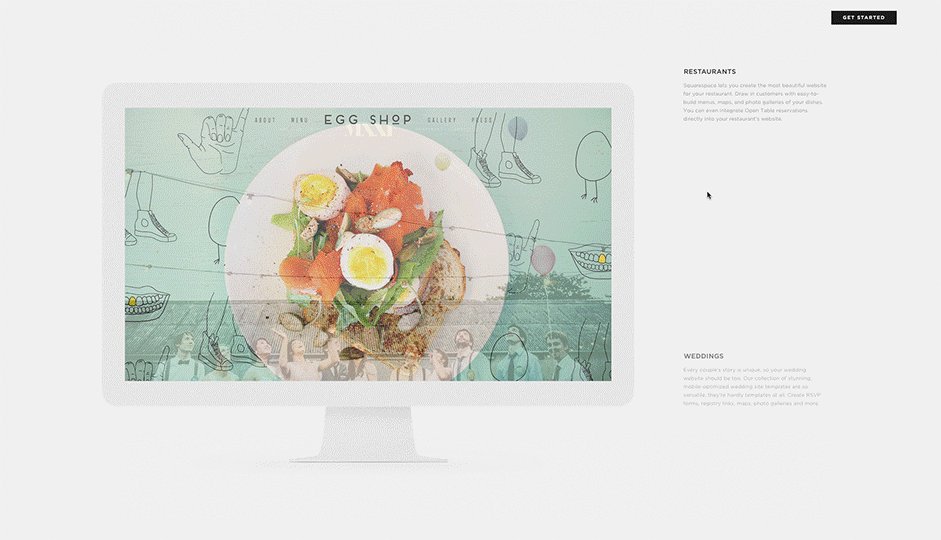
来源:Squarespace
7. 动画背景/视频背景
用一段简约的动态背景可以增加页面的观赏性,但一定不能太显眼。可以只让画面的局部做小幅度的运动。

来源:Duncelfeld
三. 微交互
微交互随处可见,从关掉早晨的闹钟到给脸书上的猫图点赞。
我们下意识的完成这些操作。很可能你每天做的第一件事就是微交互。在关闭闹钟这个动作中,你与手机的用户界面完成了一次交互。微交互在App和设备中会越来越常见。

来源:Slack
微交互的几点作用:
- 状态反馈
- 显示操作效果
- 引导用户操作
微交互是所有app的重要环节。
最高明的微交互是最自然最不起眼的(详见Web Design Trends 2015 and 2016)。要简约,不要太花哨。每一处细节都要用心处理,每一次交互都要自然。要让交互流畅而不僵硬。
微交互是几乎所有数码设计的重要环节。很少有网站或app没有设计任何与用户交互的环节。
各种形式的交互让设计更人性化,从而让设备更加容易使用。
四.谷歌Material Design:扁平化设计的升级版
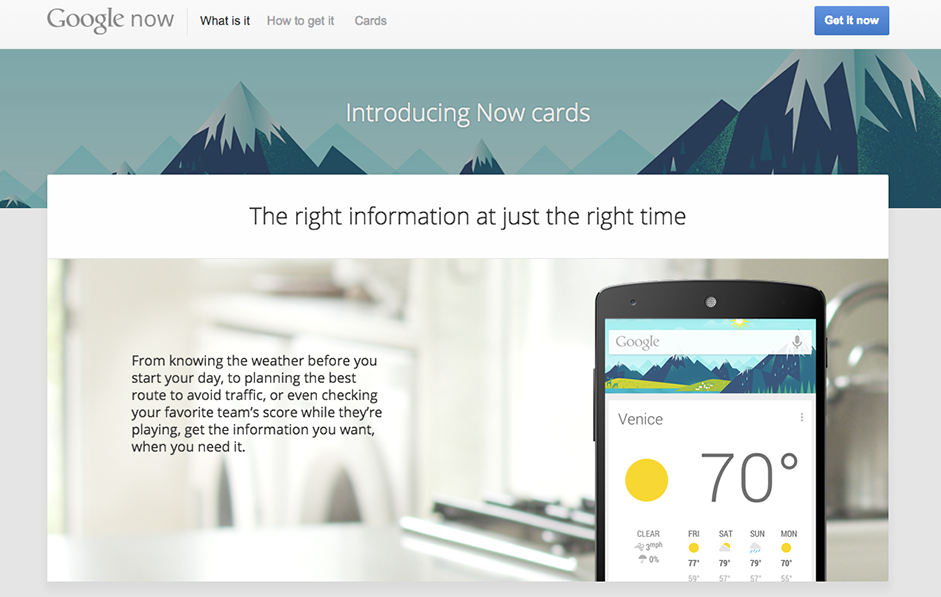
去年,谷歌发布了新的设计规范:Material Design,运用阴影、位移和深度实现让用户感觉更真实的用户界面。

来源:Google Now
Material Design致力于用于UX的简洁现代的设计。虽然也有批评的声音,但主流意见认为Material Design是革命性的。
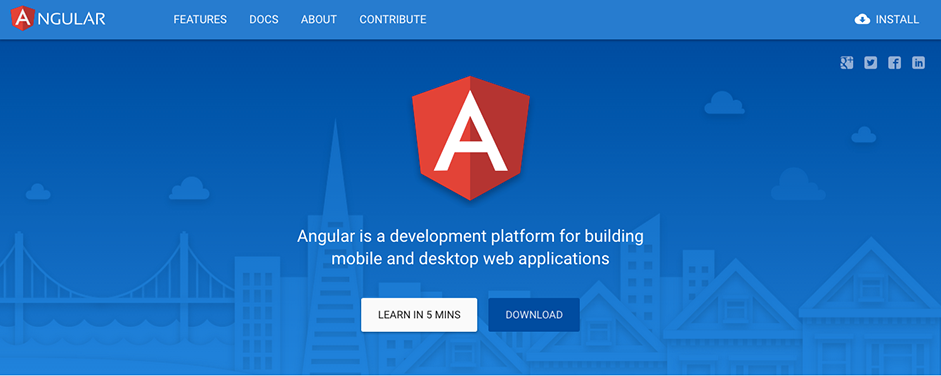
Material Design给人的第一印象是极简的,这一点与正流行的扁平化设计很像。不过Material Design还会利用图层深度与阴影来营造比扁平化设计更丰富的层次感。

来源:Angular
目前Material Design一般只在app上使用。谷歌7月份发布了Material Design Lite(精简版),更适合网页设计,虽然谷歌还是希望Material Design能够成为跨平台的设计标准。精简版使用vanilla CSS, HTML和JavaScript,旨在更简单的实现Material Design的外观效果。
Material Design Lite(精简版)不依赖任何架构,因此网页设计师可以随意挑选前端工具建站。精简版的代码也很轻量。
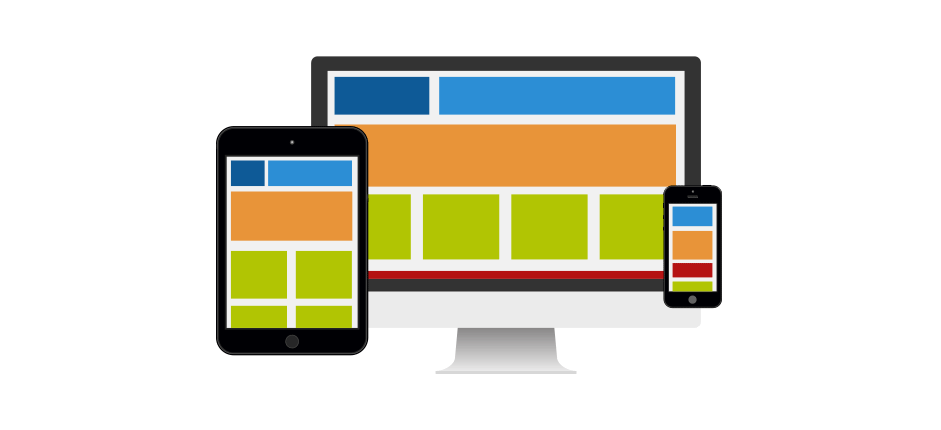
五.响应式设计
由于移动互联网的发展,这几年响应式设计越来越受欢迎。

来源:UXPin
响应式设计在可预见的而未来还会继续受追捧。如果要搭建一个移动设备友好的网站,响应式设计是相对简单、低成本的选择。不过如果设计不合理,响应式设计网站就会出问题,尤其是响应速度方面。
Guy’s Pod认为,为了让响应式网站达到最佳性能,应当:
- 不使用display:none标签执行JavaScript或CSS图片载入。这会下载图片到设备,增加页面压力。
- 使用百分比定义的响应式图片。
- 使用传统的JavaScript载入方法,很多台式机支持的JavaScript组件移动设备不支持。谨慎使用第三方脚本。这些脚本通常都会拖慢运行速度。
- 使用RESS-Responsive and Server Side
- 进行性能测试,根据测试结果优化网站。
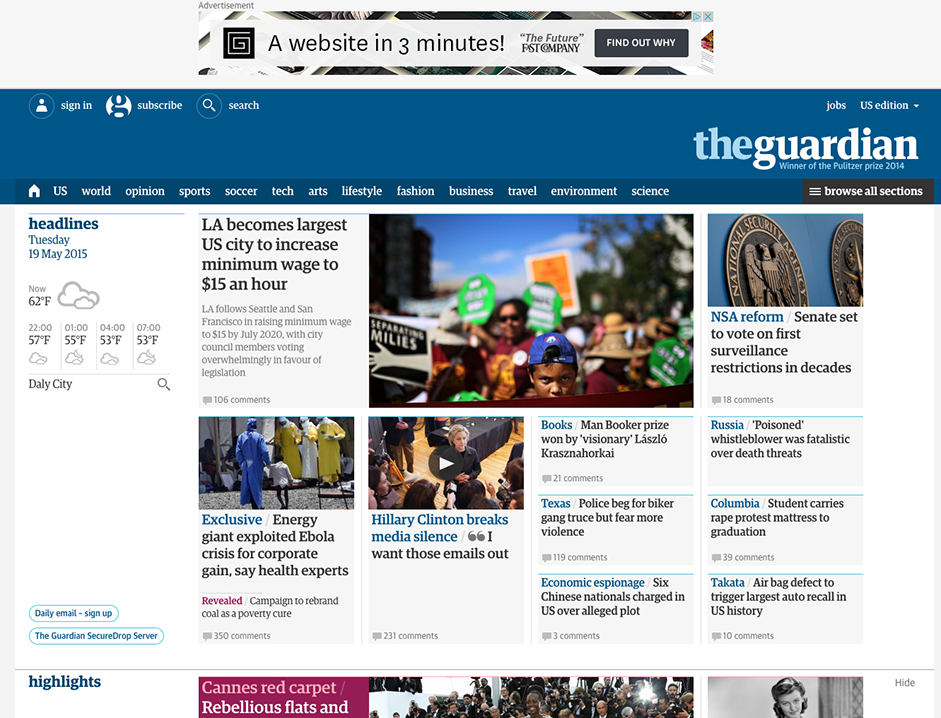
对UX来说性能至关重要。Google与2015年8月发布“移动设备友好升级”,也体现了Google对性能的重视。因为需要降低页面复杂度,响应式设计可以与极简的风格完美结合。同时响应式设计也可以与卡片式设计配合使用,因为采用卡片式设计可以通过重新摆放卡片适应任何屏幕大小。

来源:The Guardian
时至今日,响应式设计不再是新潮技术,而是必需品。网页设计师对各种影响性能的问题都有了比较好的解决方案。
响应式设计毫无疑问用途广泛,但一定要解决好性能问题。
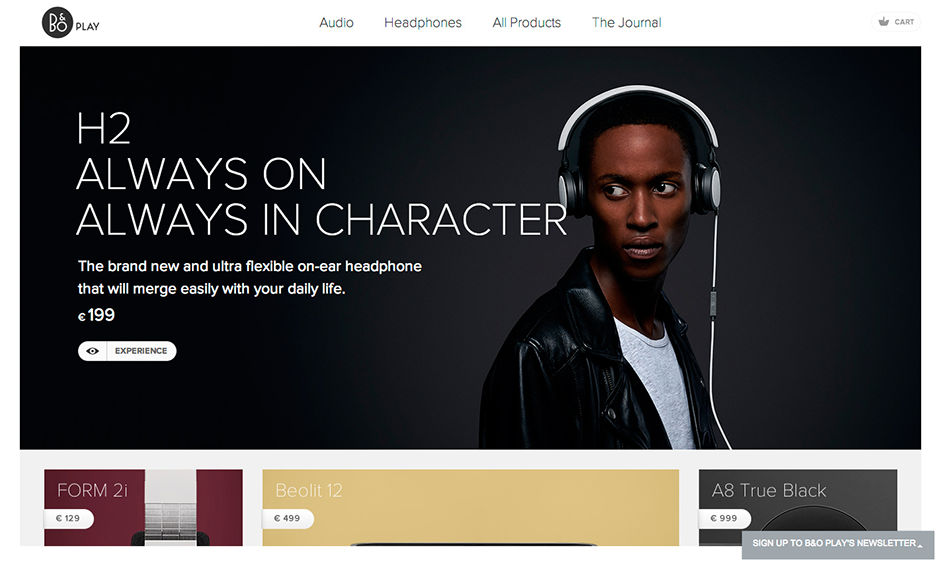
六.扁平化设计还会继续受欢迎
扁平化设计流行了很长时间了。事实证明它与极简设计、响应式设计或Material Design都能很好的兼容。

来源:Beoplay via Awwwards
在未来,我们可能会看到这些风格开始流行
- 长阴影:提升层次感。
- 更鲜艳的色彩:流行的UI框架与模板导致炫彩风格的流行。
- 简约的字体:使用简约的字体保证可读性,并与扁平风格保持统一。
- 隐藏式按钮:描边或可点击的链接,鼠标悬停时才高亮显示
- 极简主义:减少多余的元素,保持页面干净纯粹。
七. 其它网页设计趋势
不要流行什么就用什么。某种风格流行有它的道理,但是我们要选择适合自己的风格。比如,电商网站就不应该采用无线滚屏的设计。
不同趋势只是你工具箱里的工具,记得选用合适的那个。
作者Jerrycao
翻译Monokeros_SoulKeY